Features

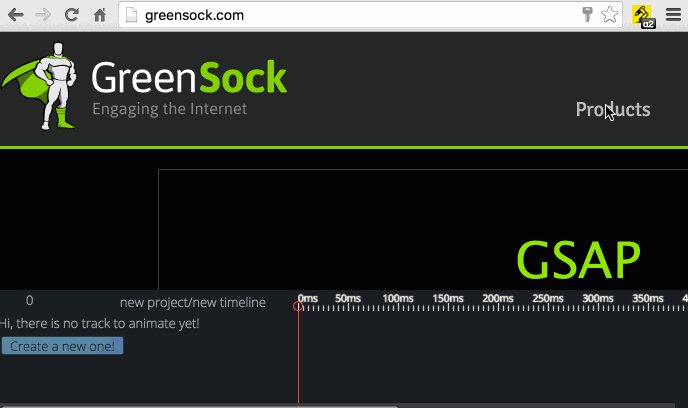
in browser
Open on any site

Ease
With simple inline editor

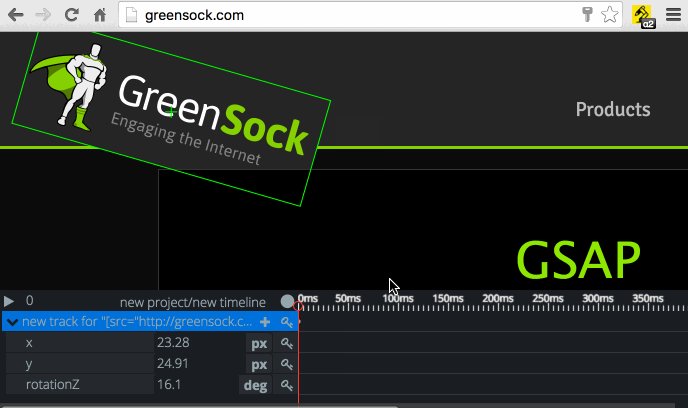
DOm picker
Pick a node and it will generate the css selector

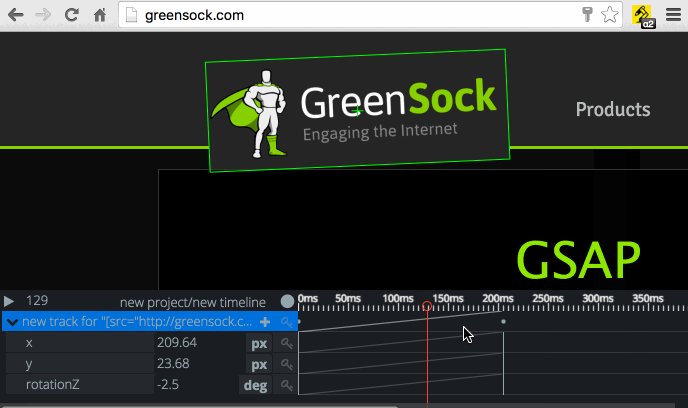
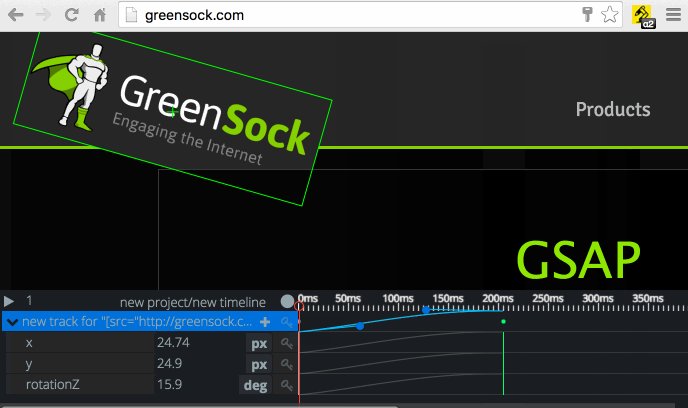
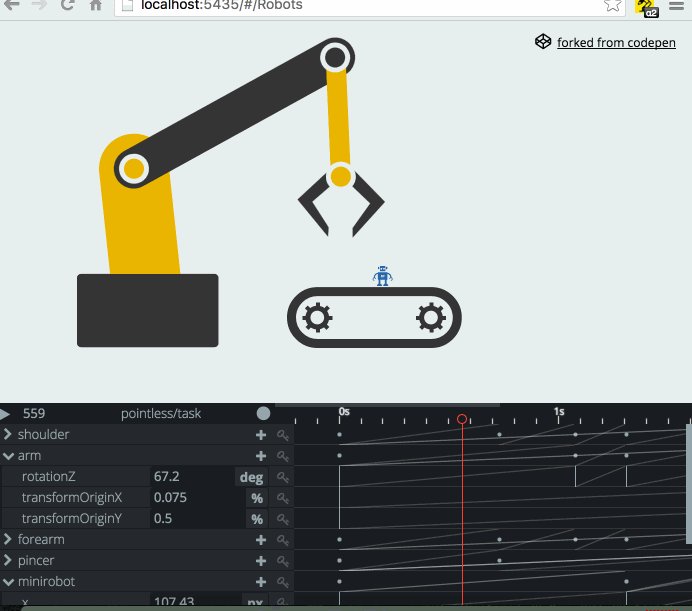
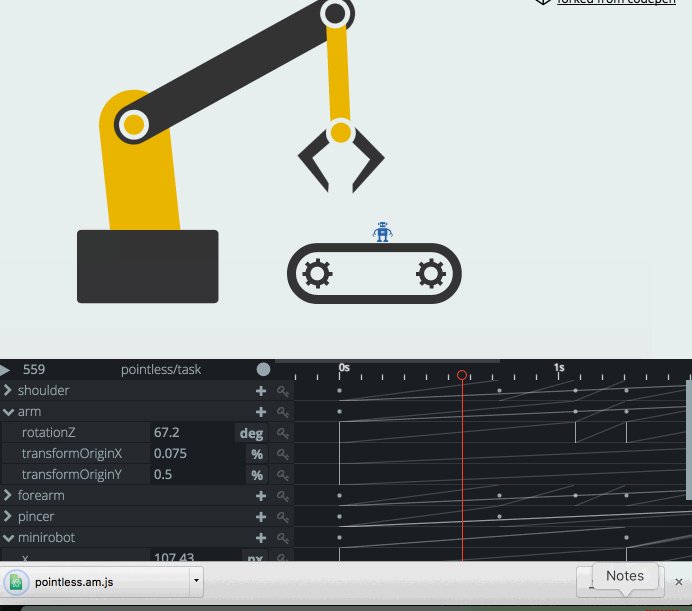
Timeline
Handy and keeps getting handier

Transform
As you like it!

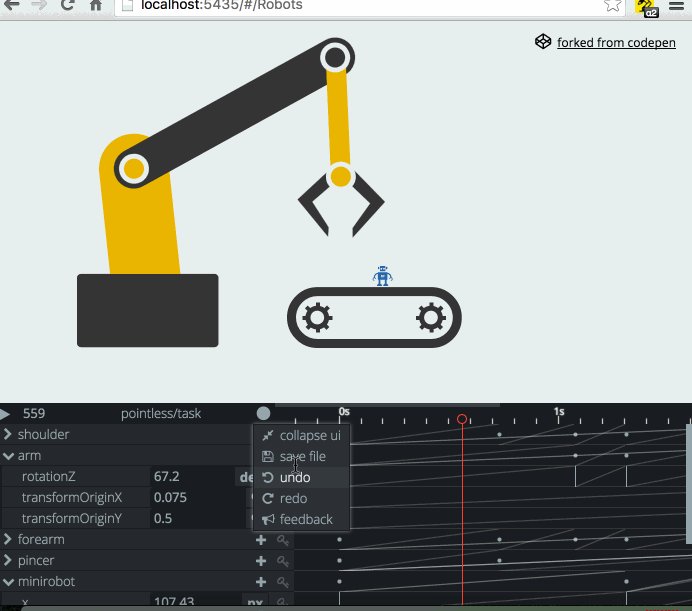
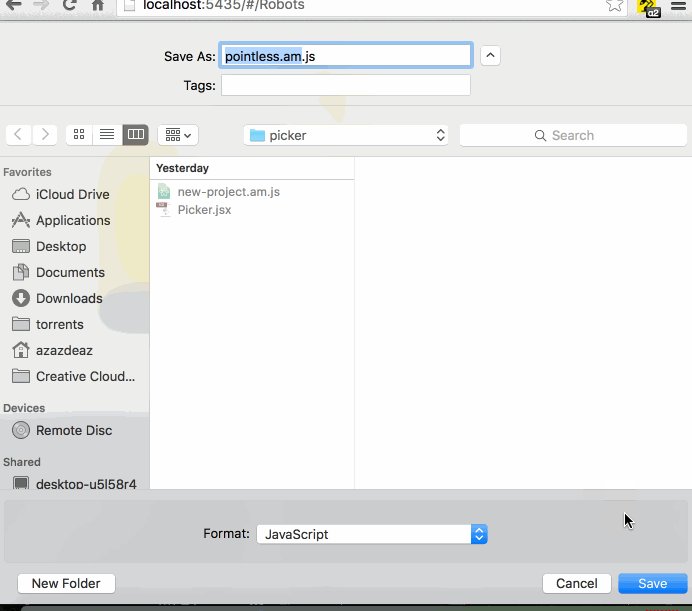
js export
Save, reload, and use it as a GSAP timeline
And more coming...